程式語言到底是如何讓電腦操作的?
這章節都是背後做的事情,另外用自己的想法寫了同一篇故事。
請多多指教。
JavaSctipt 實際上是一種編譯式語言 ( compiled language ),但並非早先編譯好,所以無法在各個分散式系統間移植。
但他還是會經歷三個步驟:
就 Tony 的理解,以 var a = 2; 為例。
找出單字。var, a, =, 2, ;, (空白)(空白為選擇性,有有意義才會放。)
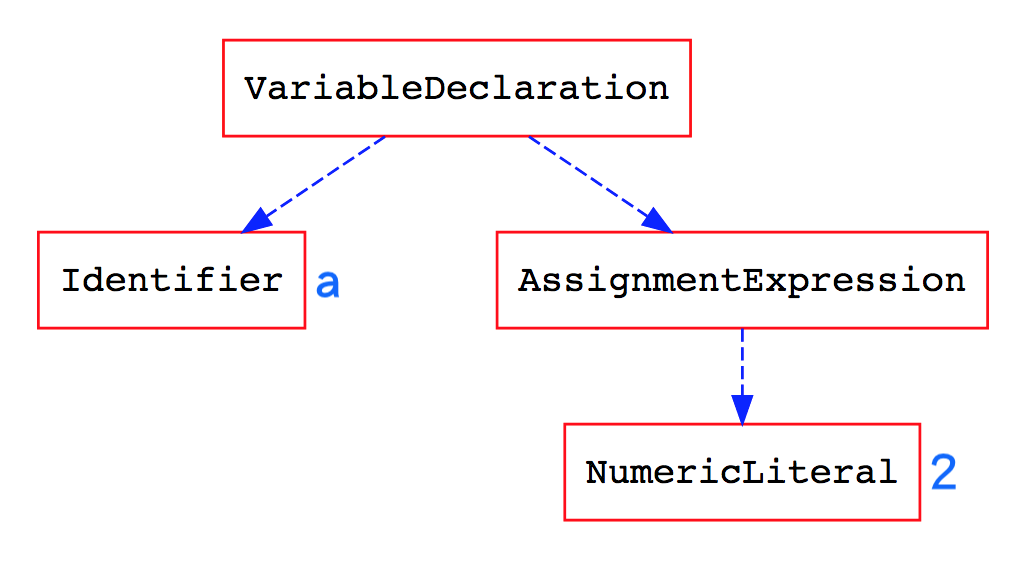
把單字組成的句子,進行文法分析。var a = 2; 的抽象語法樹 ( grammatical structure )。他會把句子架成下面的結構。
轉成機器看得懂的指令。 ( a set of machine instructions )
JavaScript 進行的工作複雜很多。還有最佳化 ( optimize ) 執行效能的步驟,舉例:消除多餘元素。
但花時間很少,因為馬上編譯馬上執行。
Engine 引擎
老闆,開始到結束編譯過程,到執行我們的 JavaScript 程式。
Compiler 編譯器
工廠,處理剖析,並產生程式碼。
Scope 範疇
倉庫,負責收集並維護由所有已宣告的識別字。所構成的查找清單。
var a = 2; 是一個述句。
Engine 看到的兩個不同的述句。
(但對老闆來說是兩件事,確認有沒有庫存空間,和把東西塞進去。)
var a 工廠會問問看倉庫是否有放 a 的空間,如果有,就用原本的 a。如果沒有,就請倉庫生一個。如果最大的全球倉庫都沒有空間,老闆就會罵人了。
經過第二件事,老闆 Engine 的查詢會有兩種。
如果變數在等號的左邊 => LHS ( lefthand side )
就是找倉庫有沒有空間放東西
變數在等號的右邊 => RHS ( righthand side )
就是找出倉庫裡面的東西。
function foo(a) {
console.log( a ); // 2
}
foo(2);
這邊就不搬書了,可以套用老闆跟倉庫講話,問他有沒有東西拿 ( RHS ),和有沒有空間放 ( LHS )。
倉庫外的大倉庫,就像是氣球外面包氣球。
如果小倉庫沒有東西拿,就會去大倉庫拿,直到全球總倉。
為什麼區分 找位置 LHS 和 拿東西 RHS 這麼重要?
因為倉庫如果沒有把位置的空間留下來,兩個的行為會不同。
function foo(a){
console.log( a + b );
b = a;
}
foo( 2 );
當要在 b 拿東西拿不到! 就會稱為一個「未宣告 undeclared」的變數,因為倉庫找不到這個空間,更不用說有東西在裡面。 ReferenceError。
但如果是要找空間 LHS,沒有沒關係,倉庫幫你生一個。
但是,在嚴格模式 ( strict mode ),倉庫就不能自動幫你生了。在這模式下,就會得到 ReferenceError。
如果你拿東西時 ( RHS ),想從方的位置拿出圓的東西,或是圓的位置拿出方的東西。你會得到 TypeError。
寫這篇的時間花得比想像中的還多。
主要是定角,反覆看了一下,還是沒有很完美。
如果有其他更好的建議,請來多多交流。
明天見~
